Create A Text Style Library in Phaser 3
When I’m writing a game, I’m really into the logic of it. If I have to stop and look up fonts and colors all the time, my brain has to shift focus. In any case, I don’t like to throw things away. I did something in Phaser 2, similar to the text style library I’m about to show you, for a project for my office. It got too complex for me to keep setting the fonts, colors, font sizes and origins (anchors) of the text fields over and again. Too many variations kept creeping in, so I came up with the TextUtil, which is basically a library of styles.

Set Up Style Names
The first step is to set up the class TextUtil and accept parent as the sole parameter. This will be the scene passed down into our class instance. Second, we set up some static variables to use to identify the styles.
class TextUtil {
constructor(parent) {
this.parent = parent;
//set style names
TextUtil.TITLE_TEXT = "tileText";
TextUtil.FROST = "frost";
TextUtil.SCORE = "score";
TextUtil.BLACK = "BLACK";
TextUtil.WHITE = "WHITE";
}
}
Make the text field
This is where we create the text field itself. The getBasicText() function has two parameters:
- text-required-The text inside the text field.
- style-optional-One of the styles strings defined in the constructor.
If there is not a style passed in we can just create a text field without it. If there is, then the text options are looked up in the getStyle() function, which is not yet created. We will also set the origin to 0.5 to center the text field. Last we send the style key to the setStroke function to check if we need to apply a stroke. We will write this later.
/*get a centered text field
if there is a style passed in
apply it to the text field
*/
getBasicText(text, style = null) {
var textConfig = this.getStyle(style);
if (style == null) {
var textObj = this.parent.add.text(0, 0, text);
} else {
var textObj = this.parent.add.text(0, 0, text, textConfig);
}
textObj.setOrigin(0.5, 0.5);
//see if the style has a stroke
this.setStroke(style, textObj);
return textObj;
}
Get the style config object
The getStyle function is mainly a case switch statement that assigns values to the textConfig object. If none is found, then no style gets placed on the textField.
getStyle(style) {
//get a config object
//based on the style string
var textConfig = null;
switch (style) {
case TextUtil.TITLE_TEXT:
textConfig = {
fontFamily: "Arial",
fontSize: game.config.width / 10,
color: "red"
};
break;
case TextUtil.FROST:
textConfig = {
fontFamily: "Arial",
fontSize: game.config.width / 20,
color: "#1AF1D0"
};
break;
case TextUtil.SCORE:
textConfig = {
fontFamily: "Arial",
fontSize: game.config.width / 20,
color: "#0EBF23"
};
break;
case TextUtil.BLACK:
textConfig = {
fontFamily: "Arial",
fontSize: game.config.width / 20,
color: "#000000"
};
break;
case TextUtil.WHITE:
textConfig = {
fontFamily: "Arial",
fontSize: game.config.width / 20,
color: "#ffffff"
};
break;
}
return textConfig;
}
Setting Strokes
The setStroke function also looks up the key on the switch statement and assigns a stoke to the textfield which we passed from the getBasicText() function
setStroke(style, textObj) {
switch (style) {
case TextUtil.TITLE_TEXT:
textObj.setStroke('yellow', 3);
break;
case TextUtil.FROST:
textObj.setStroke('#1669C6', 4);
break;
}
}
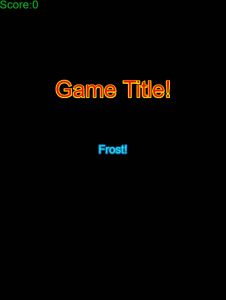
How to Use
//pass in 'this' so we have access to the scene
var textUtil=new TextUtil(this);
var myText=textUtil.getBasicText("Game Title!",textFactory.TITLE_TEXT);
myText.x=game.config.width/2;
myText.y=game.config.height*.3;
var frostText=textUtil.getBasicText("Frost!",textFactory.FROST);
frostText.x=game.config.width/2;
frostText.y=game.config.height*.5;
var scoreText=textFactory.getBasicText("Score:0",textFactory.SCORE);
scoreText.x=scoreText.width/2;
scoreText.y=scoreText.height/2;

I would love to get up a collection for the community to share. If you have an interesting text combination to share, please comment below!

thanku so much sir