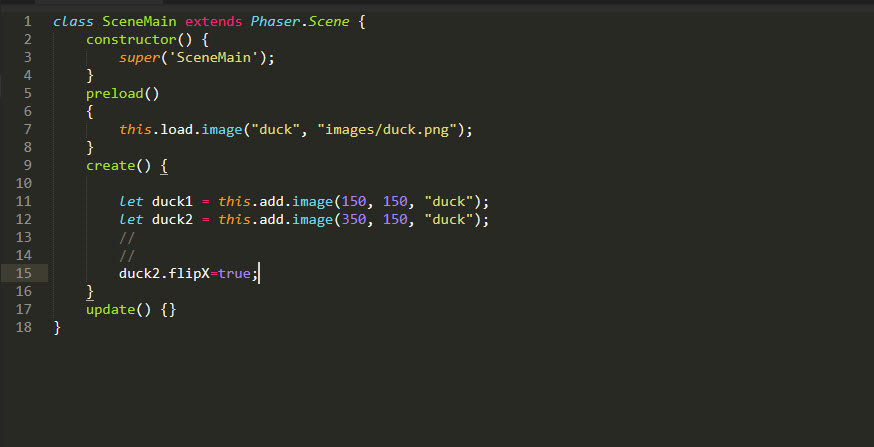
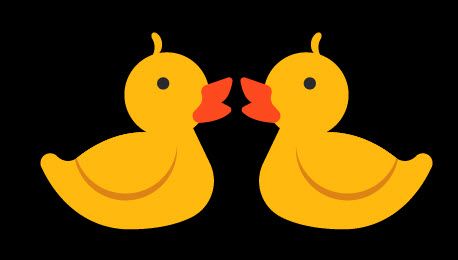
For a long time I was using this.sprite.scaleX=-1 like I learned to do in ActionScript 3. The trouble is, if you have scaled your sprite, you need to do a little more maths. The flipX and flipY make everything much cleaner and much easier to flip a sprite in Phaser 3

class SceneMain extends Phaser.Scene {
constructor() {
super('SceneMain');
}
preload()
{
this.load.image("duck", "images/duck.png");
}
create() {
let duck1 = this.add.image(150, 150, "duck");
let duck2 = this.add.image(350, 150, "duck");
//
//
duck2.flipX=true;
}
update() {}
}