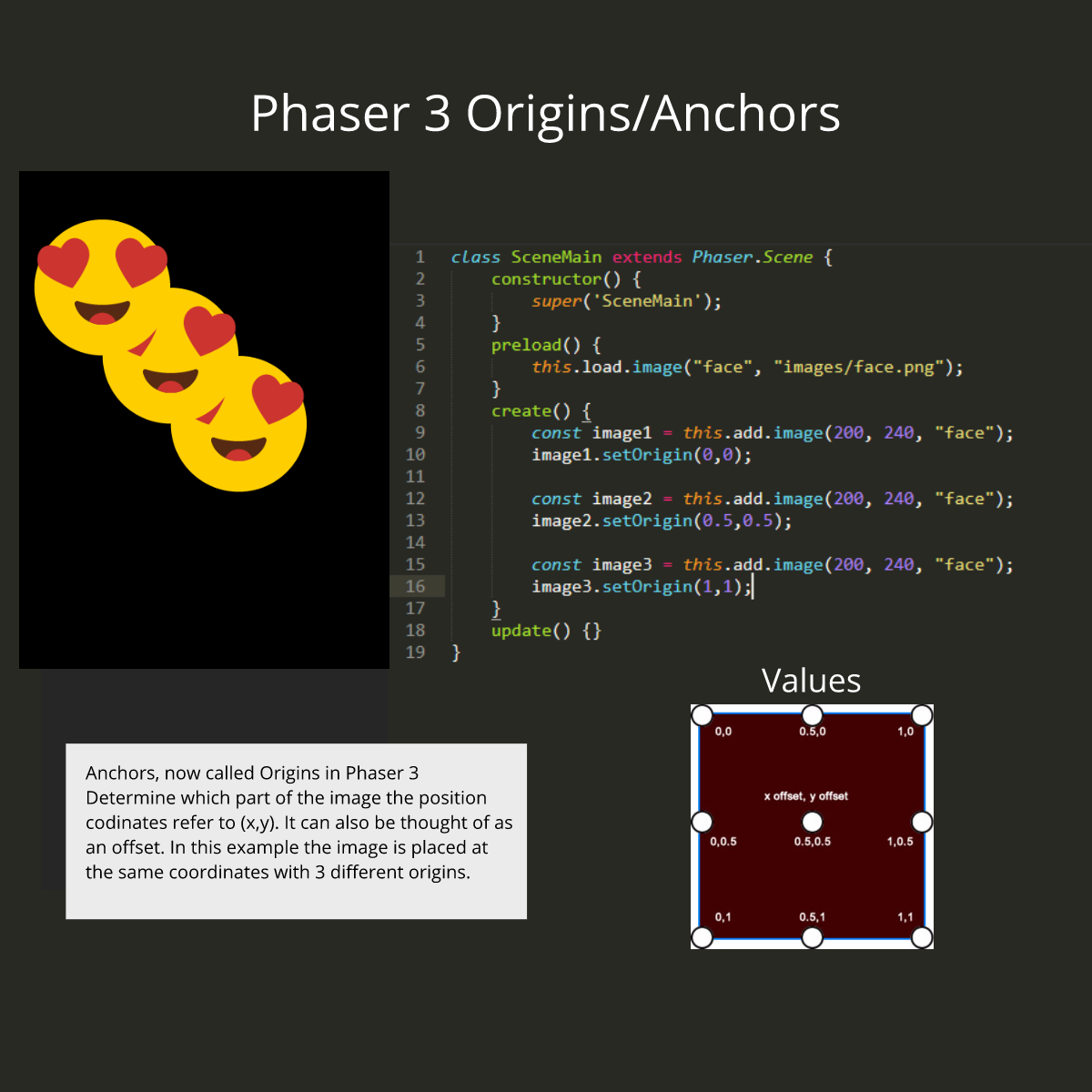
The anchor or point of origin refers to what part of an image or object the X and Y position refer to. In most cases, this will be the top left corner or the middle of the image.
class SceneMain extends Phaser.Scene {
constructor() {
super('SceneMain');
}
preload() {
this.load.image("face", "images/face.png");
}
create() {
const image1 = this.add.image(200, 240, "face");
image1.setOrigin(0,0);
const image2 = this.add.image(200, 240, "face");
image2.setOrigin(0.5,0.5);
const image3 = this.add.image(200, 240, "face");
image3.setOrigin(1,1);
}
update() {}
}