Making objects hit the ground
One of the great things about Phaser is the physics engines that you can use with it. In this post, I’ll show you how to use gravity on an
an object.
I’ll be using the Utility template to set this up. Although we don’t need any of the features for this example I’m going to build on this post, so we may need them later.
Preload the images
First, let’s preload in the images we are going to need. Let’s keep it simple. A ball to drop with gravity and a block that we can stretch into a ground.


In the preload section of your main scene add this code.
preload()
{
//load our images or sounds
this.load.image(“ball”, “images/ball.png”);
this.load.image(“block”, “images/block.png”);
}
Set up the template for physics
Because Physics is not enabled by default in Phaser we’ll need to set that up. This is done in the config object that sets up the game. If you are using the template this will be in main.js
Change the config object
var config = {
type: Phaser.AUTO,
width: 480,
height: 640,
parent: 'phaser-game',
scene: [SceneMain]
};and add a physics object
physics:{
default:'arcade',
arcade:{debug:true}
}Your config should now look like this:
var config = {
type: Phaser.AUTO,
width: 480,
height: 640,
parent: 'phaser-game',
scene: [SceneMain],
physics:{
default:'arcade',
arcade:{debug:true}
}
};The ‘debug: true’ setting will show you the velocity and the hit area of any object that has physics. It is great for debugging. Make sure you turn it off before publishing your game so your players don’t see the bounding boxes.
Add the ball
Now let’s add the ball and set the gravity. Normally when we add a sprite to the canvas we will use code like
this.add.sprite(100,200,"ball");But because we are using physics we need to add it to the physics property that is the part of every Phaser 3 scene.
let ball=this.physics.add.sprite(this.sys.game.config.width/2,0,"ball");The line “this.sys.game.config.width/2” will put the ball in the horizontal center of the screen. You can access the sys property from any Phaser 3 scene.
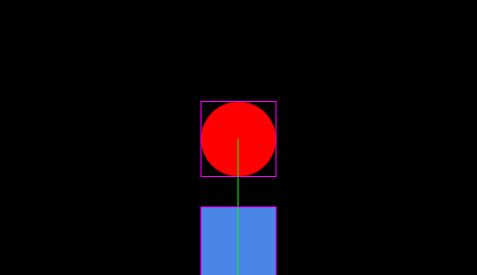
If you run the code now you should see the ball at the top center of the game with the debug lines around it showing the hit area.

Add Gravity
Now let’s add the gravity to the ball. We can do this by using set gravity
ball.setGravityY(100);You can also use a setGravityX or setGravity(x,y). This may be useful in some games that would, for instance, take place in space. For games that take place on good old planet earth setGravityY is usually enough.
Run the game now, you’ll see the ball start to drop and gradually pick up speed.
Add the ground
Now let’s add in the ground. We can stretch the small block to match the width of the game. The ‘this.sys.game.config’ will give us access to the screen size and place the ground by percentage.
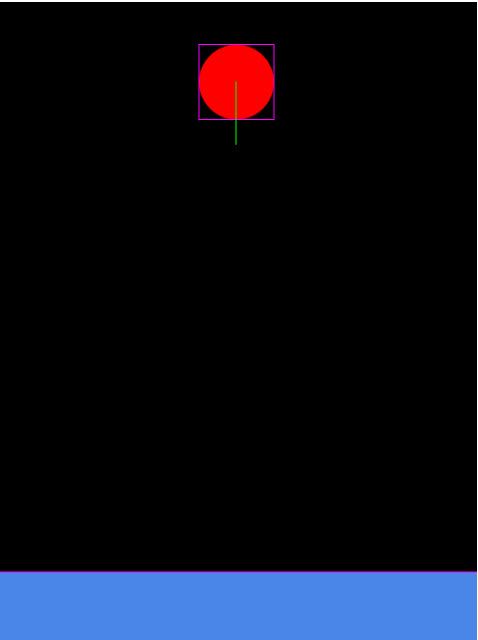
We can place the ground in the center horizontal and put it 95% down from the top.
let groundX=this.sys.game.config.width/2;
let groundY=this.sys.game.config.height*.95;
let ground=this.physics.add.sprite(groundX,groundY,"block");
Now we set the ground’s display width to the game’s width.
ground.displayWidth=this.sys.game.config.width;I noticed that for some reason there was a gap at the side. I’m not sure why since it was set to the same size as the game, but as a quick fix, I made it 10% wider.

ground.displayWidth=this.sys.game.config.width*1.1;
Running the game now, you’ll see that the ball goes through the ground. To get the ball to hit this ground we need to set up a collider.
Adding a collider
Colliders can be set between two groups, two sprites, or a sprite and a group. In this case it will be between two sprites, the ball and the ground.
this.physics.add.collider(ball, ground);Set the ground to immovable
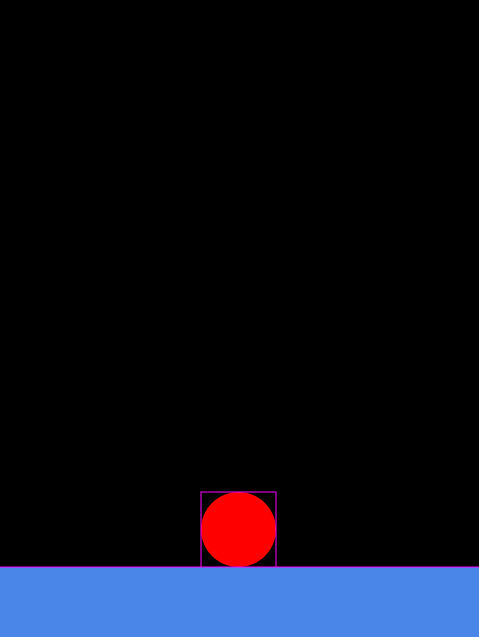
Now run the game and you’ll see the ball hit the ground. Instead of stopping, the ground gets knocked out of place and falls. Why? Well, this is because the ball has gained velocity from falling. The velocity transfers to the ground and the ground moves because it gets the energy from the ball.
The transfer of energy works very well for things like pool balls, but not for the ground. Fortunately, there is an easy way to fix this. We can set a sprite to be immovable.
ground.setImmovable();
Now run the game. The ball should hit the ground and rest on collision.
So, That is the code you need to add gravity to an object and having it hit a platform. Next, we will be making the ball jump.

