Deprecated: Automatic conversion of false to array is deprecated in /home/wcc1969/public_html/phasergames.com/wp-content/plugins/publitio-offloading/includes/class-publitio-offloading.php on line 577
Deprecated: Automatic conversion of false to array is deprecated in /home/wcc1969/public_html/phasergames.com/wp-content/plugins/publitio-offloading/includes/class-publitio-offloading.php on line 577
Deprecated: Automatic conversion of false to array is deprecated in /home/wcc1969/public_html/phasergames.com/wp-content/plugins/publitio-offloading/includes/class-publitio-offloading.php on line 577
Create and Publish HTML5 Games in 24 Hours
This is an excerpt from my new book which you can find here on Amazon
Is it possible to publish games in 24 hours?
Yes. You can do it in less. I don’t do it every single day but with some planning and some of the techniques that I’ll show you in this book, it is possible to do. I can start about 7 and publish the game sometime in the early evening. There are many times for employers where I had to come up and finish the game overnight. The core of the game I can make in one to two hours. For some examples check out my YouTube channel
Planning the game
Of course, not every game can be created in a day. If you want to make a game in a day you have to craft your idea around that goal. If you have an idea for a complex game that’s great and you should do that. It will take some more time, and I’m sure it is worth it. The goal is to produce content in as little time as possible and to put it out into the world without delay.
How I prepare
To be able to publish a game in a day, preparation is key. Here is my technique:
I use a template that I created myself that this book will show you how to create and use.
I keep folders of game assets on my computer divided up into images and sounds with subcategories:
Images
- Backgrounds
- Characters
- Objects
- UI
Sounds
- Background Music
- Sound Effects
I have another folder called gameKits . Whenever I have an idea for a game I will assemble all the media assets. I make a new folder with the game name and place the assets inside to come back to later. Sometimes I’ll add notes to myself as well.
I keep a spreadsheet of games that I could prototype in 1 to 2 hours. When I am inspired to make a game I look through the list and the folders.
Where to publish?
There are many game publishers to whom you can submit your game.
Here is a short list
#
What this book covers
This book covers the code needed to make 3 games. It will also walk you through the process of making a casual game template. This template that will allow you to make future games with great speed and skip a lot of the grunt work. This book will cover a lot of the basics of Phaser 3. I have also included some of the tips and tricks that I have picked up over the last 30 years of making games.
Over the course of this book you will learn how to:
- Load images and sound into Phaser’s cache
- Display an image on the canvas
- Play a sound effect
- Make an align grid for placing objects
- Create an event system with a model-view-controller
- Build Title and Game over screen
- Build a preloader
- Work with timers
- Build a custom template
What this book does not cover is any of Phaser’s physics engines or Sprite Sheet animations. I do plan to cover these fine features in some of my other books. Phaser is a framework that is flexible and versatile. You can make amazing games and barely scratch the surface of all the features it has to offer.
#
About the Games
Tanks
Tanks is a game I based on a popular cowboy shooting game. The object of the game is to click when you see the word FIRE on the screen. If you fire too soon, then you lose. If you fire too late you lose. It is with building this game that we will create our template. This game will cover the basics of laying out elements for desktop and mobile. Also, it dives into timers, tweens, and built-in Phaser events.
Arrow Factory
Arrow Factory is a sorting game where you swipe the arrows in the way that they point. Don’t let the arrows hit the ground and don’t swipe them the wrong way.
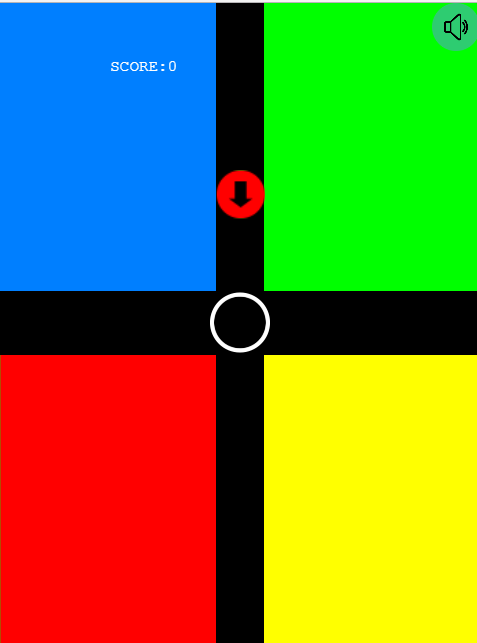
Color Zap
This is a variation of a game I made in Phaser 2. In this version, a ball will come from one of four directions towards the ring. Pressing the color squares will let the player will change the color of the ring. The ring must match the color when it hits the ring.
#
Who this book is for
This book is written for programmers who would like to learn how to make games. To use this book, you will need to know a little JavaScript. Even basic JavaScript will suffice. If you know variables, loops, and if-then statements then you should be fine. Every effort has been made to make sure the code functions as written in this book. If you do find a mistake I would like to know so I may correct it. If you have any questions about the code please contact me through my website, phasergames.com
Making a Basic Template
Understanding Scenes
Phaser uses objects called scenes. I like to think of scenes in terms of screens.
For example, a typical casual game might contain the following scenes
- Splash Screen
- Title Screen
- Instruction Screens
- Main Game
- Game Over/Play Again Screen
A scene starts out as a simple class that extends Phaser’s scene class:
class SceneMain extends Phaser.Scene {
constructor() {
super('SceneMain');
}
}
Built-in functions
Phaser has several built-in functions for every scene.
The 3 most common are:
- Preload
- Create
- Update
So a basic blank scene would look something like this
class SceneMain extends Phaser.Scene {
constructor() {
super('SceneMain');
}
preload()
{
//load our images or sounds
}
create() {
//define our objects
console.log("Ready!");
}
update() {
//constant running loop
}
}
#
Scene Functions
Preload
The preload function is where we can set up a library of images, sounds, and data.
Create
The create function is the place to create objects for text, sounds, and images.
Update
The update function is a constant running loop. It is commonly used for checking collisions or updating positions of game elements.
#




Bought the book, but where do I get the images and sounds for the game Tanks?
Here you go! I’ll update the post to include the download.
https://phasergames.com/downloads/source-files-for-create-and-publish-html5-games-in-24-hours/