Deprecated: Automatic conversion of false to array is deprecated in /home/wcc1969/public_html/phasergames.com/wp-content/plugins/publitio-offloading/includes/class-publitio-offloading.php on line 577
Needing a way to put text input into a Phaser 3 game, I came up with this FormUtil.js class. You can read more about it here.
This example relies on you placing form elements inside the HTML file. If you prefer, I’ve made a video example here.
Usage
-
Make an instance of the formUtil class
this.formUtil = new FormUtil({
scene: this,
rows: 11,
cols: 11
});
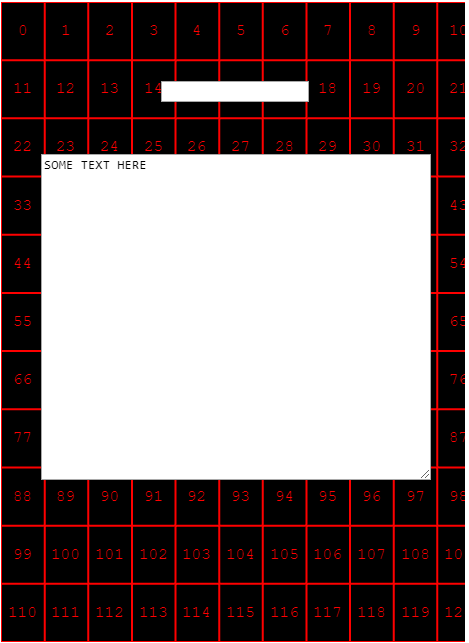
2. show the grid for aligning and debugging
this.formUtil.showNumbers();
3. scale and place the input text.
this.formUtil.scaleToGameW(“myText”, .3);
this.formUtil.placeElementAt(16, ‘myText’, true);